Novidades no Create React App
A menos de um ano atrás, nós introduzimos Create React App como uma forma oficialmente apoiada de criar aplicações com zero configuração. Desde então, o projeto teve um enorme crescimento, com mais de 950 commits de mais de 250 contribuidores.
Hoje, estamos entusiasmados em anunciar que muitos recursos que estiveram na pipeline dos últimos meses foram finalmente lançados.
Como de costume com o Create React App, você pode aproveitar essas melhorias em suas aplicações não ejetadas existentes atualizando uma única dependência e seguindo nossas instruções de migração.
Aplicações recém-criadas obterão essas melhorias automaticamente.
webpack 2
Atualizamos para o webpack 2, que foi oficialmente lançado há alguns meses. É uma grande atualização com muitas correções de bugs e melhorias gerais. Temos testado por um tempo, e agora consideramos estável o suficiente para recomendar a todos.
Embora o formato de configuração do webpack tenha mudado, os usuários do Create React App que não ejetaram não precisam se peocupar com isso, pois atualizamos a configuração do nosso lado.
Se você ejetou sua aplicação por algum motivo, Webpack provê um guia de migração de configuração que você pode seguir para atualizar suas aplicações. Note que com cada release do Create React App, nós estamos trabalhando para suportar mais casos de uso fora da caixa para que você não tenha que ejetar no futuro.
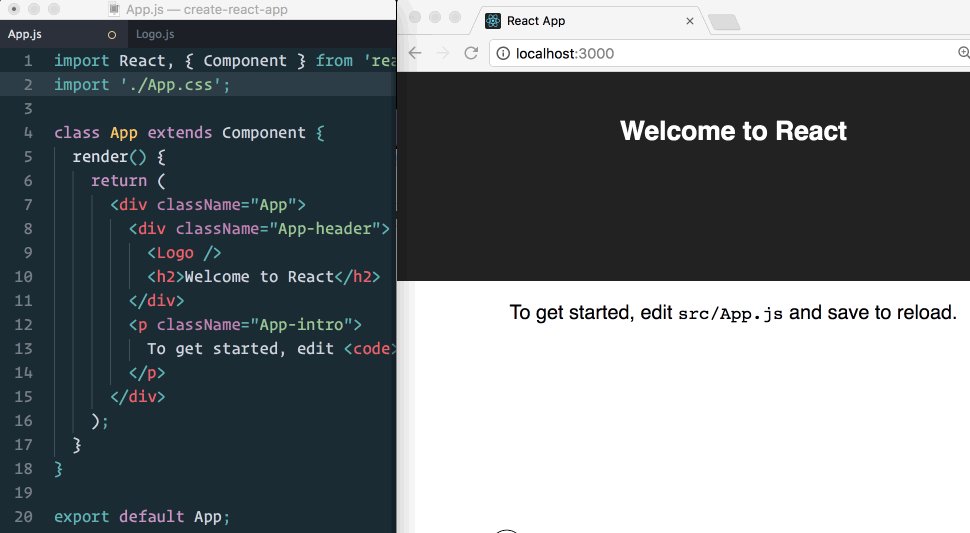
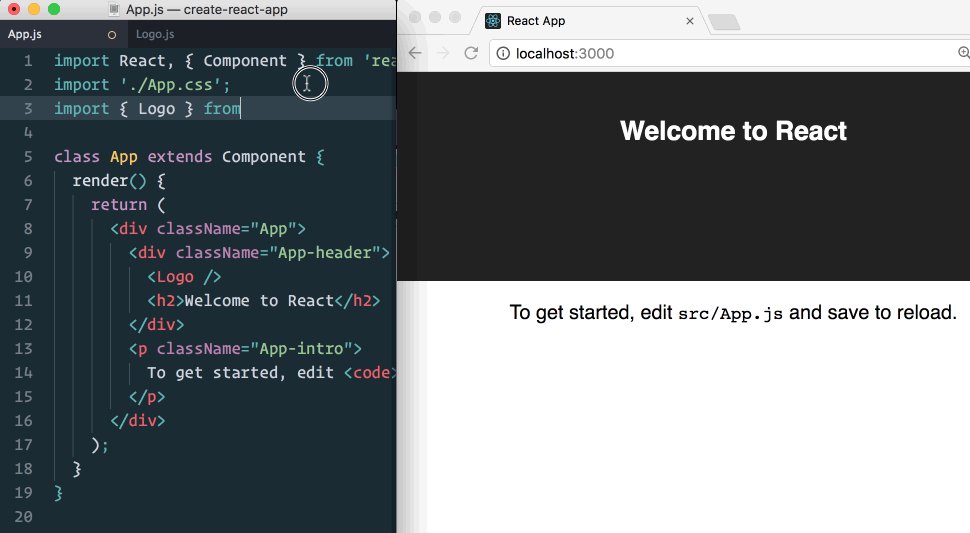
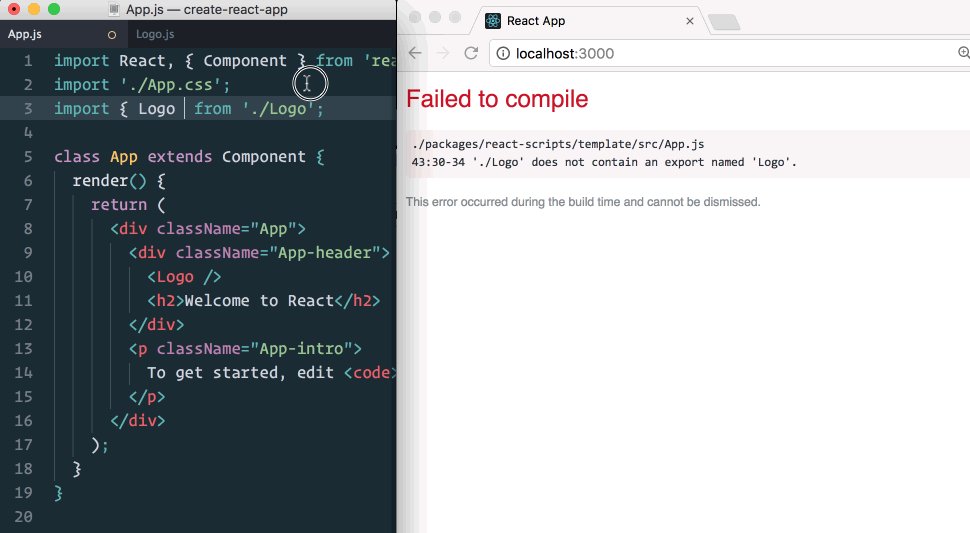
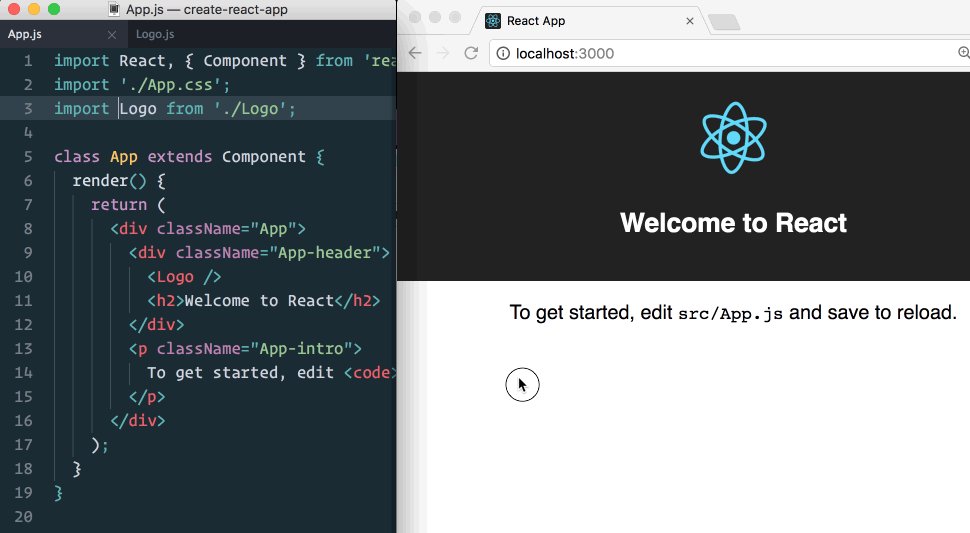
A funcionalidade mais notável do webpack 2 é a habilidade de escrever e importar módulos ES6 diretamente sem compilar eles para CommonJS. Isso não deve afetar como você escreve código desde que você já use instruções import e export, mas ajudará a detectar mais erros, como a falta de exportações nomeadas em tempo de compilação:

No futuro, à medida que o ecossistema em torno dos módulos ES6 amadurecer, você poderá esperar mais melhorias no tamanho do bundle da sua aplicação, graças a tree shaking.
Sobreposição de Erro em Tempo de Execução
Esta mudança foi uma contribuição de @Timer e @nicinabox em #1101, @bvaughn em #2201.
Você já cometeu algum erro no código e só percebeu isso depois que o console foi inundado por erros enigmáticos? Ou pior, você já enviou uma aplicação com falhas para produção porque acidentalmente perdeu um erro no desenvolvimento?
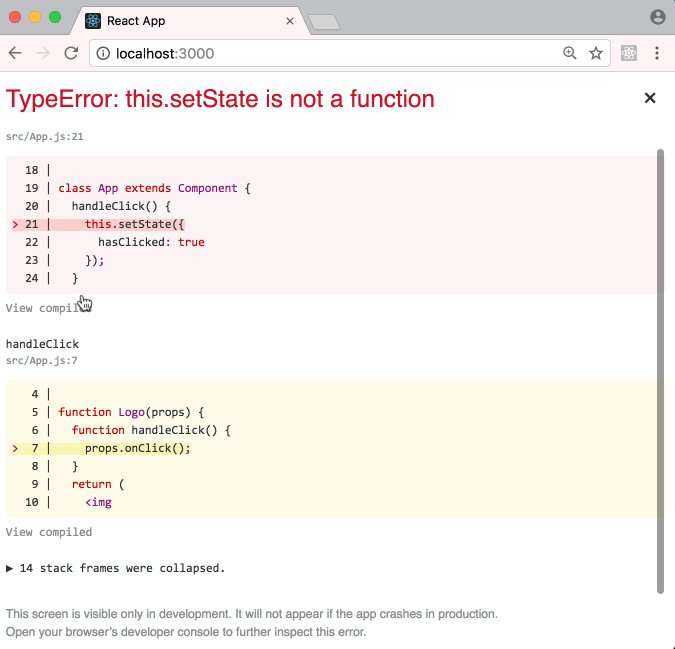
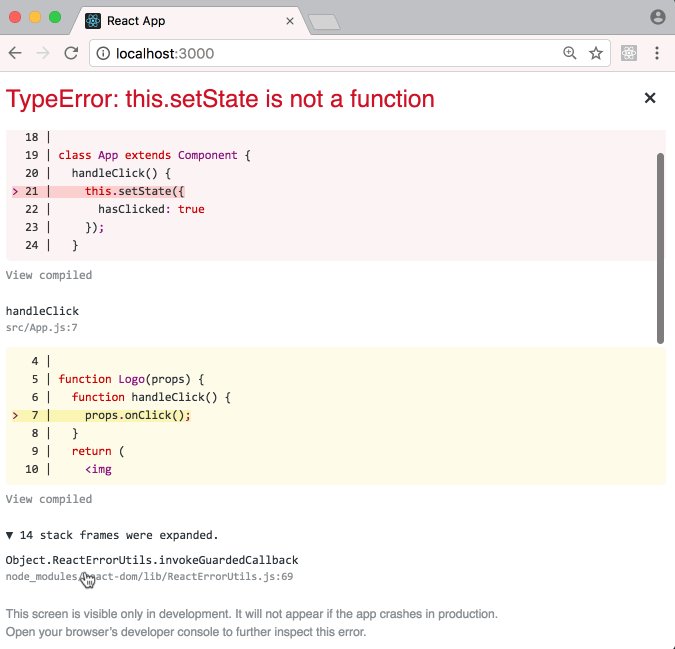
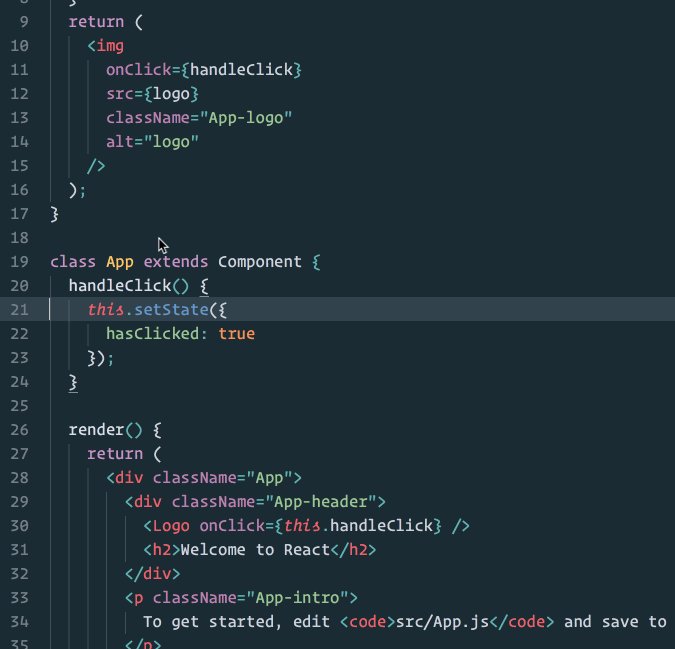
Para resolver esses problemas, estamos introduzindo uma sobreposição sempre que houver um erro não detectado na sua aplicação. Ele só aparece no desenvolvimento e você pode descartá-lo pressionando Escape.
Um GIF vale mais que mil palavras:

(Sim, ele se integra ao seu editor!)
No futuro, planejamos ensinar a sobreposição de erros de tempo de execução a entender mais sobre sua aplicação React. Por exemplo, após o React 16, planejamos mostrar pilhas de componentes React além das pilhas JavaScript quando um erro é gerado.
Aplicações Web Progressivas por Padrão
Esta mudança foi uma contribuição de @jeffposnick em #1728.
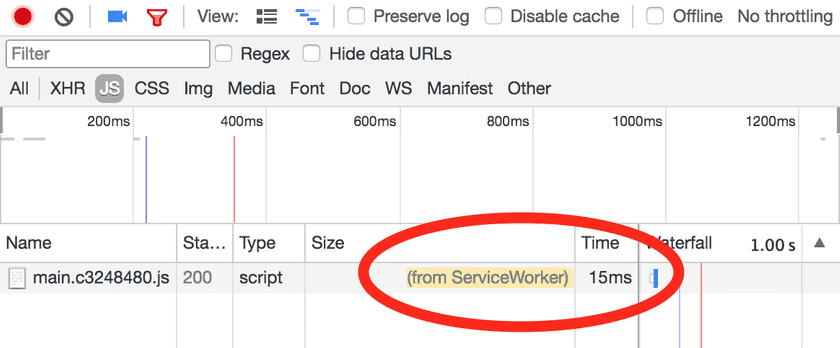
Projetos criados recentemente são construídos como Aplicações Web Progressivas por padrão. Isso significa que eles empregam service workers com uma estratégia de cache offline-first para minimizar o tempo necessário para veicular a aplicação aos usuários que o visitam novamente. Você pode desativar esse comportamento, mas recomendamos para aplicações novas e existentes, especialmente se você tem como alvo dispositivos móveis.
As novas aplicações têm esses recursos automaticamente, mas você pode converter facilmente um projeto existente em uma Aplicação Web Progressiva seguindo nosso guia de migração.
Adicionaremos mais documentação sobre esse tópico nas próximas semanas. Por favor, fique à vontade para fazer qualquer pergunta através das issues no repositório do projeto!
Jest 20
Esta mudança foi uma contribuição de @rogeliog em #1614 e @gaearon in #2171.
Agora estamos usando a versão mais recente do Jest, que inclui inúmeras correções e melhorias. Você pode ler mais sobre as mudanças nas postagens Jest 19 e Jest 20.
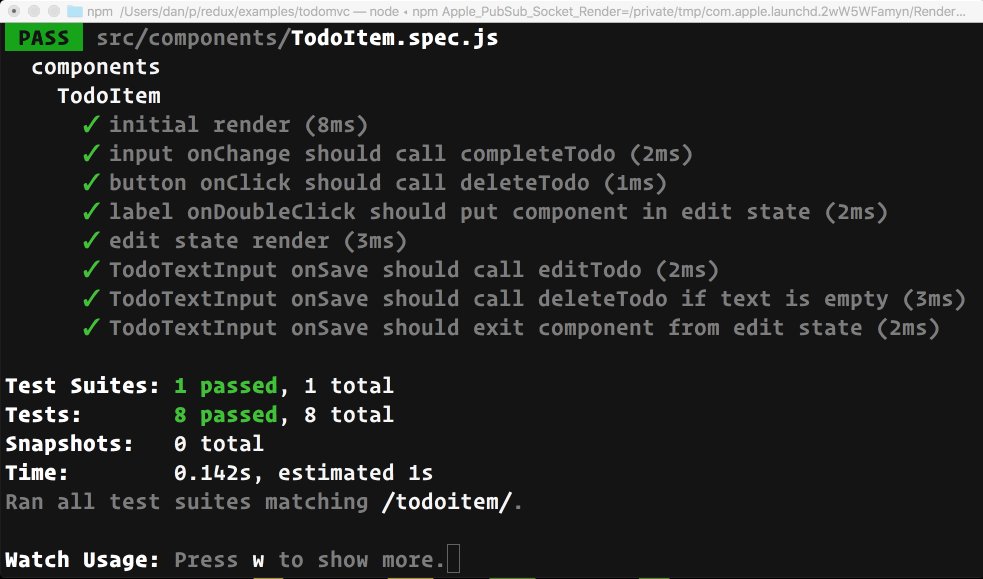
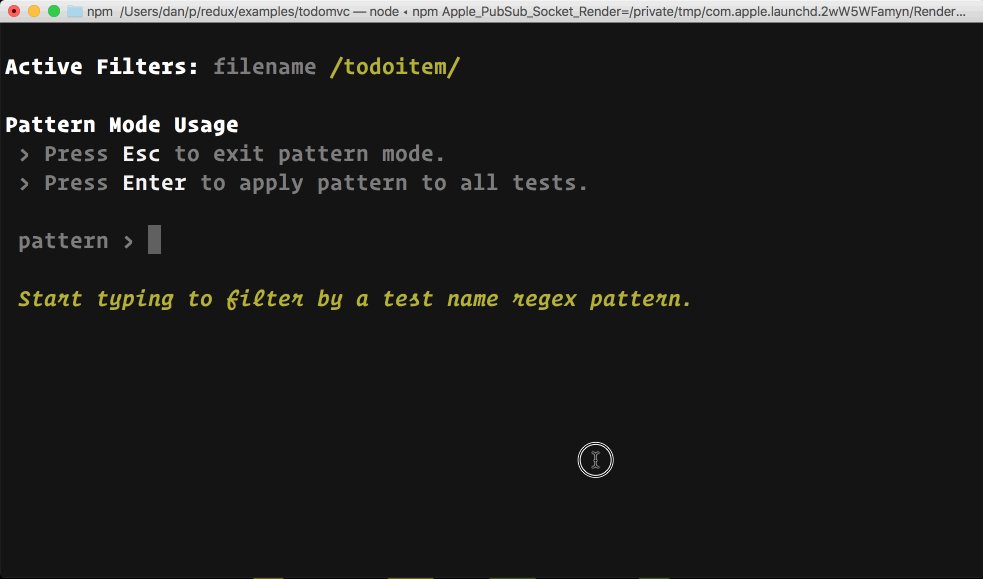
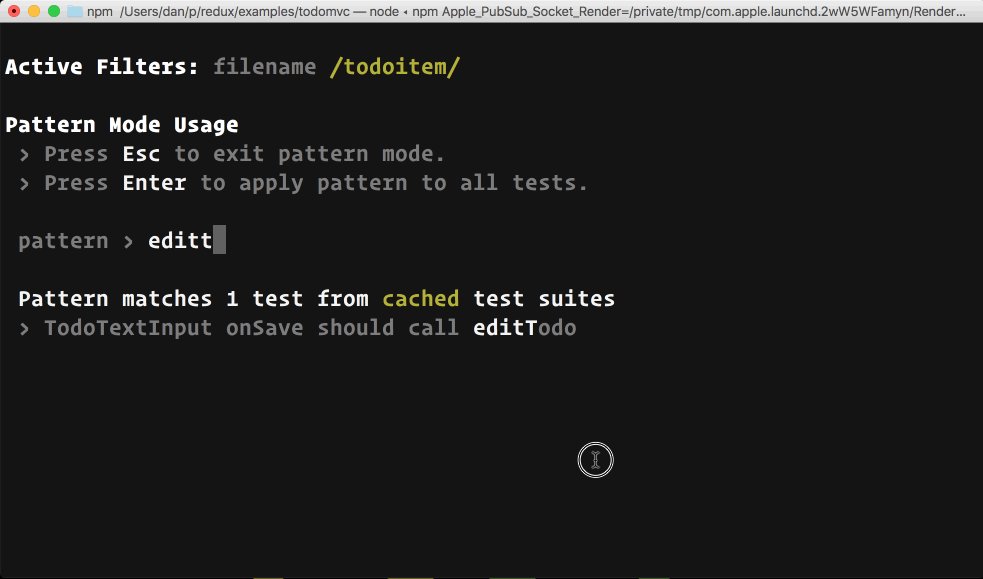
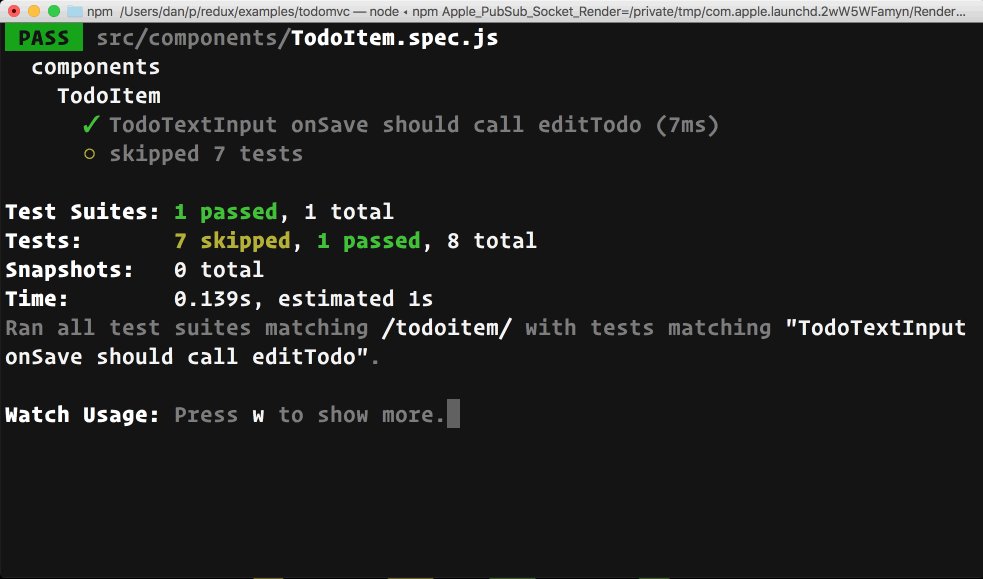
Os destaques incluem um novo modo de observação imersivo, um melhor formato de snapshot, melhorias na impressão de testes ignorados, e novas APIs de teste.

Além disso, o Create React App agora suporta a configuração de algumas opções do Jest relacionadas aos relatórios de cobertura.
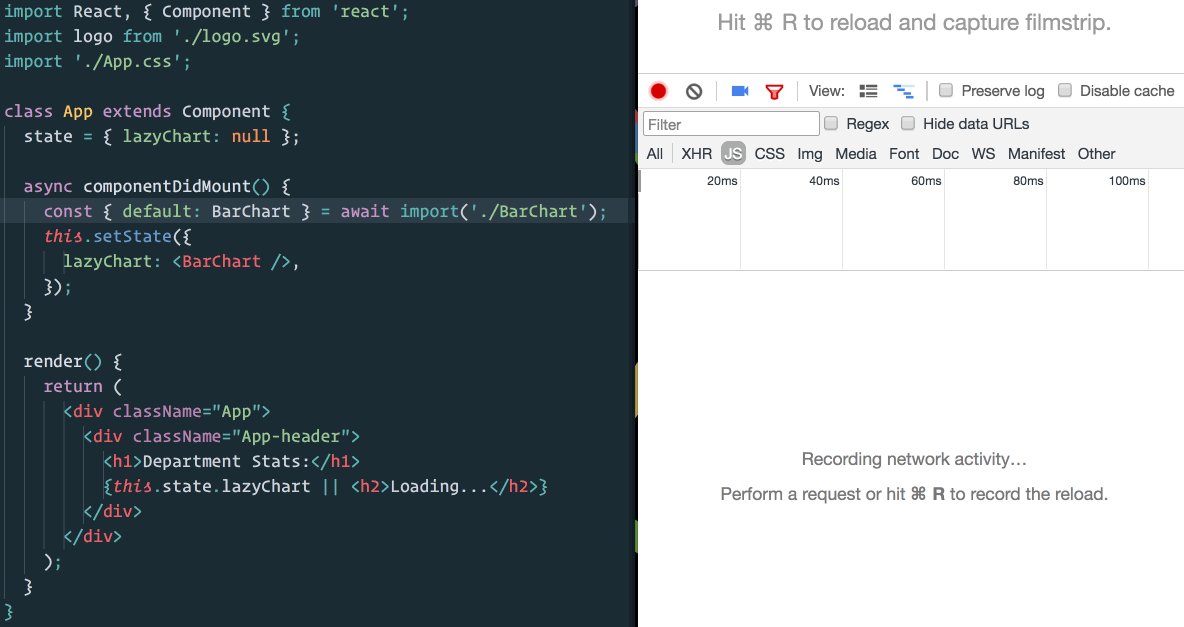
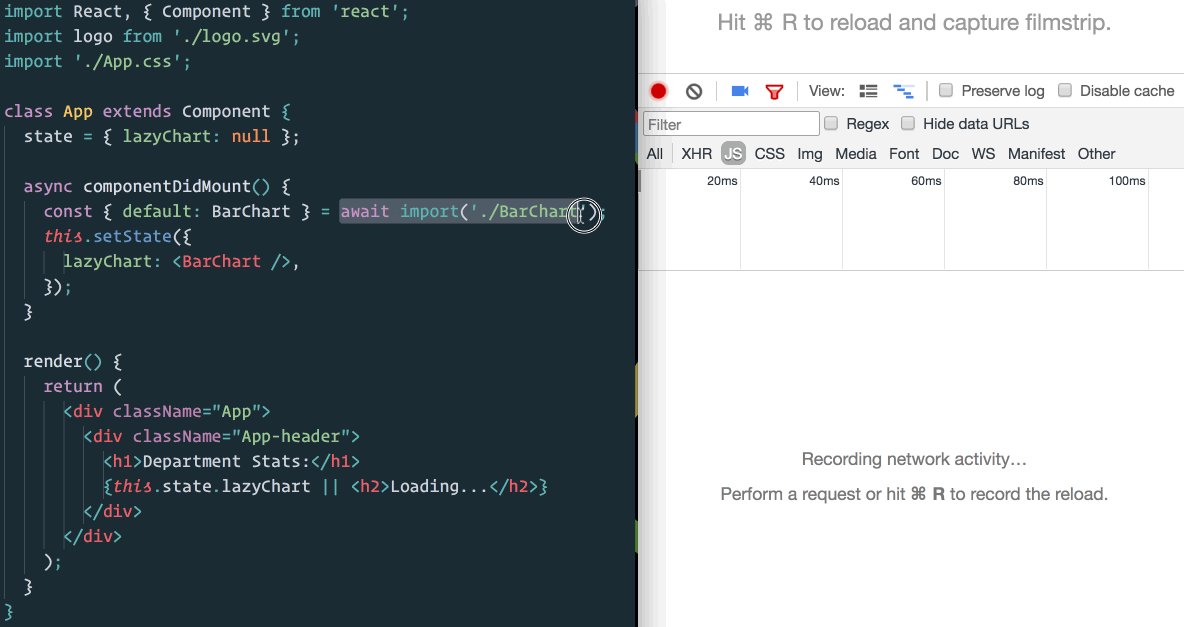
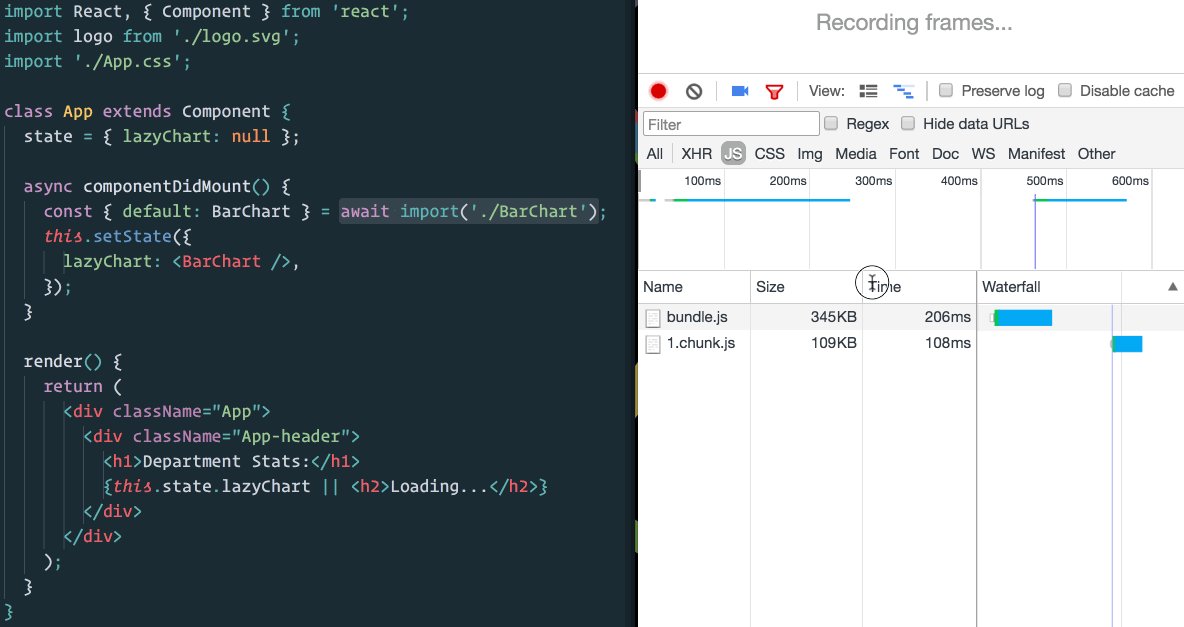
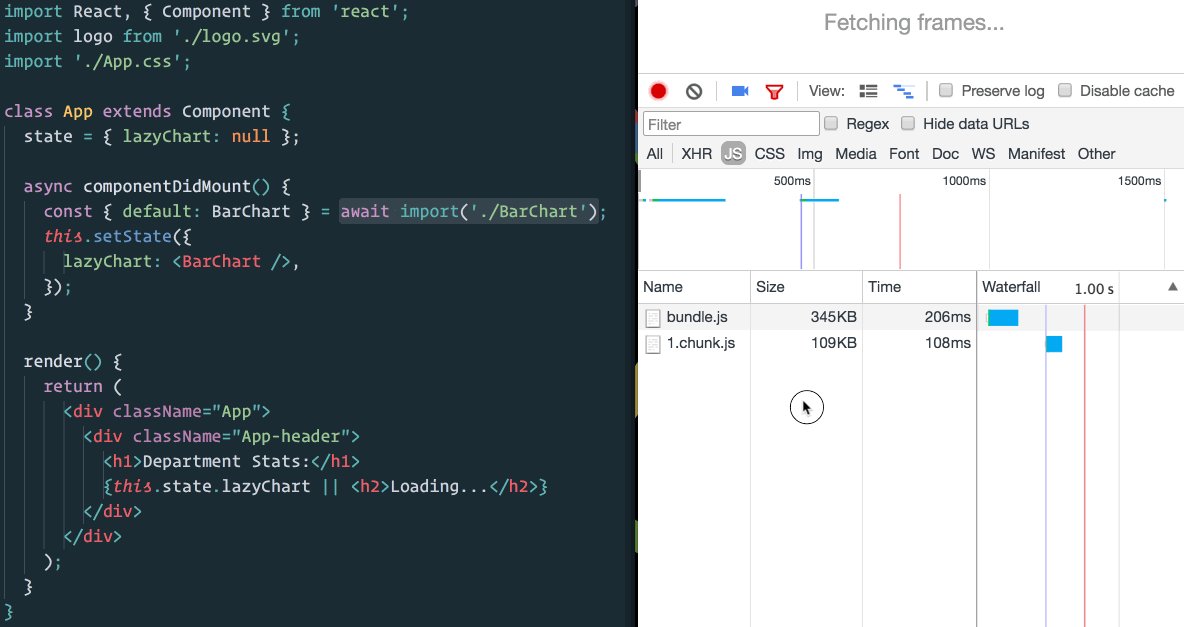
Divisão de Código com import() Dinâmico
Esta mudança foi uma contribuição de @Timer em #1538 e @tharakawj em #1801.
É importante manter a carga JavaScript inicial de aplicações web no mínimo e carregar o restante do código sob demanda. Embora o Create React App seja compatível com divisão de código usando require.ensure() desde a primeira versão, ele usou uma sintaxe específica do webpack que não funcionou no Jest ou em outros ambientes.
Nesta versão, estamos adicionando suporte à proposta proposta de import() dinâmico, que está alinhada com o futuros padrões da web. Ao contrário do require.ensure(), ele não quebra os testes do Jest e deve se tornar parte do JavaScript. Recomendamos que você use import() para atrasar o carregamento do código para subárvores de componentes não críticos até que você precise renderizá-los.

Melhor Saída do Console
Esta mudança foi uma contribuição de @gaearon em #2120, #2125 e #2161.
Melhoramos a saída do console de maneira geral.
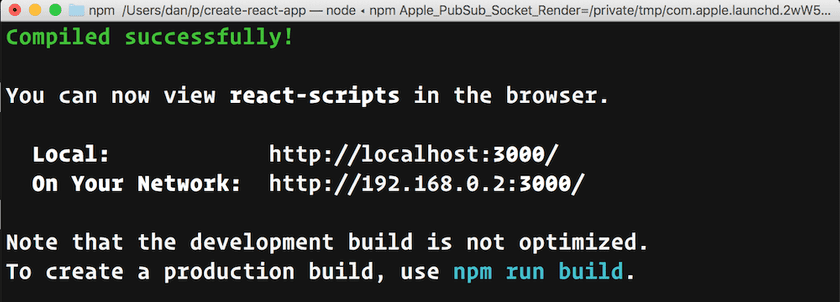
Por exemplo, quando você inicia o servidor de desenvolvimento, agora exibimos o endereço da LAN adicionalmente ao endereço do servidor local, assim você pode facilmente acessar a aplicação a partir de um dispositivo móvel na mesma rede:
Quando erros de lint são reportados, não mostramos mais os avisos para que você poossa se concentrar em problemas mais críticos. Erros e avisos no build de produção estão melhores formatados e o tamanho da fonte do overlay de erro do build agora corresponde com o tamanho de fonte mais próximo no browser.
Mas espere… Há Mais!
Você não pode encaixar tudo em uma postagem de blog, mas há outros recursos solicitados há muito tempo nesta versão, como arquivos .env específicos de ambiente e locais, uma regra de lint contra globais com nomes confusos, suporte para vários proxies em desenvolvimento, um script de inicialização do navegador personalizável e muitas correções de bugs.
Você pode ler o registro de alterações completo e o guia de migração nas notas da versão v1.0.0.
Agradecimentos
Está versão é o resultado de meses de trabalho de muitas pessoas da comunidade React. Ela tem como objetivo melhorar a experiência do desenvolvedor e do usuário, pois acreditamos que elas são complementares e andam de mãos dadas.
Somos gratos a todos que contribuíram, seja com código, documentação, ou ajudando outras pessoas. Gostaríamos de agradecer especialmente Joe Haddad pela sua ajuda inestimável na manutenção do projeto.
Estamos empolgados em trazer essas melhorias para todos que usam o Create React App, e estamos ansiosos por mais dos seus comentários e contribuições.